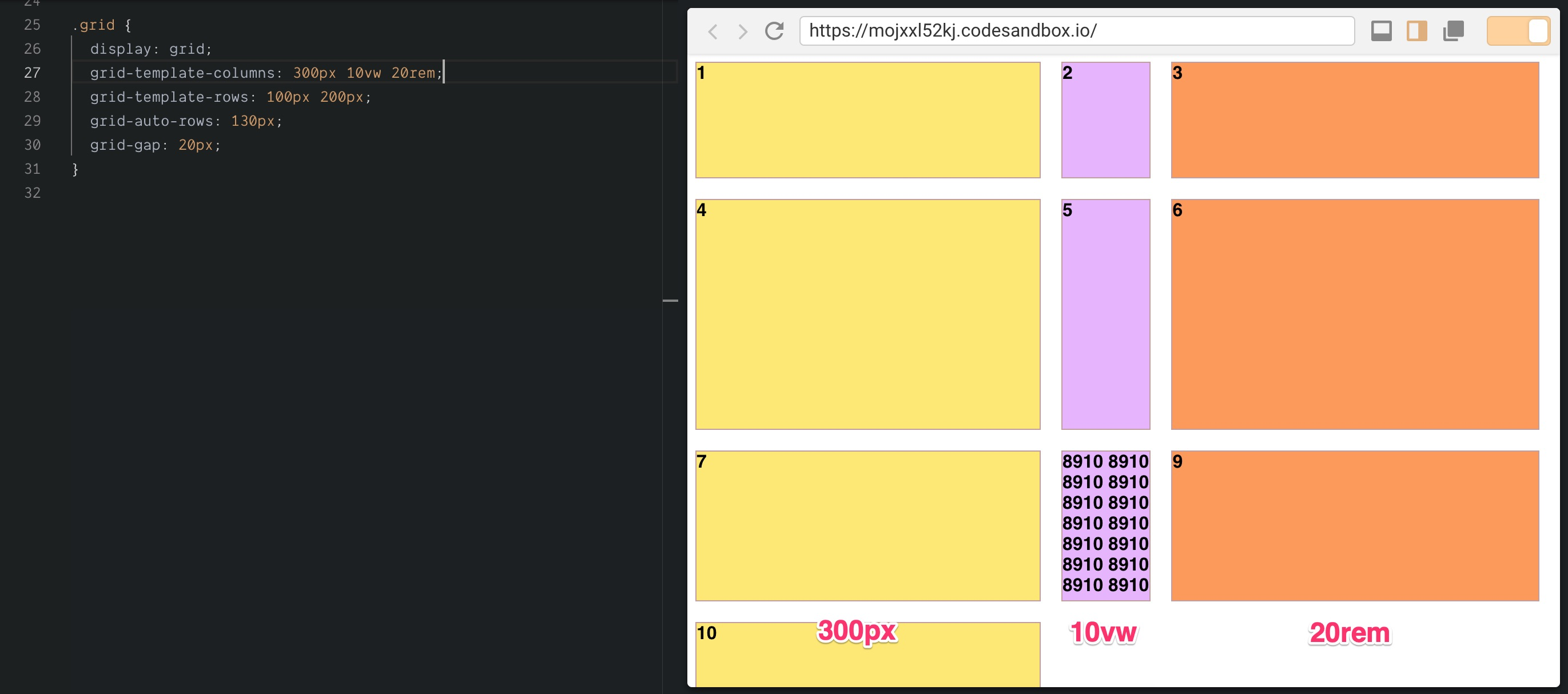
Css Grid Template Columns
Heres an explanation of how grid template columns is used in the above example. The values are a space separated list where each value specifies the size of the respective column.

Css Grid Layout Module Level 1
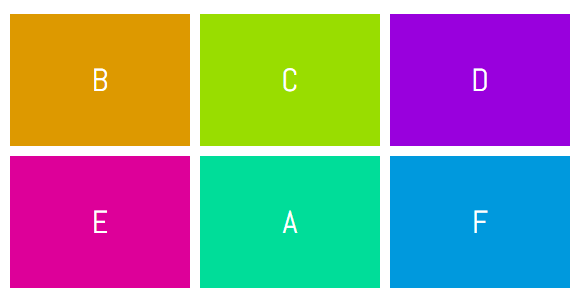
The grid template columns property specifies the number and the widths of columns in a grid layout.

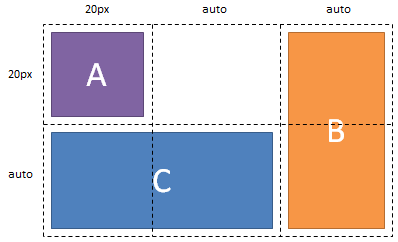
Css grid template columns. For example lets say we have this deffinition for a grid container. The grid template columns css property defines the line names and track sizing functions of the grid columns. One of the most powerful and convenient css grid features is that in addition to explicit column sizing we have the option to repeat to fill columns in a grid and then auto place items in them.
The css grid template columns property specifies the line names and track sizing functions of a grids columns. Defines the columns of a grid containeryou can specify the width of a column by using a keyword like auto or a length like 10pxthe number of columns is determined by the number of values defined in the space separated list. If your browser supports css grids the above example should look like this.
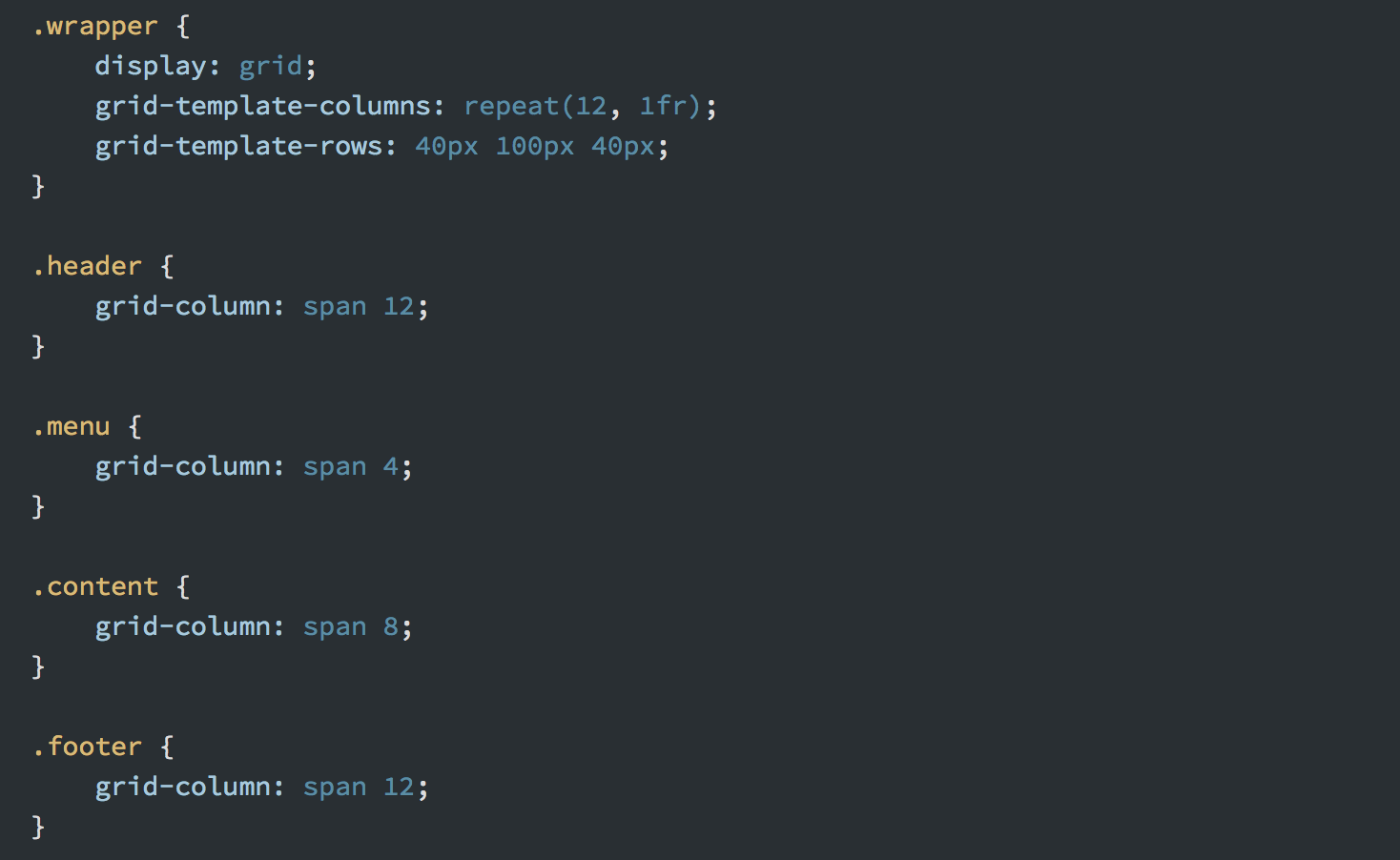
The grid column css property is a shorthand property for grid column start and grid column end specifying a grid items size and location within the grid column by contributing a line a span or nothing automatic to its grid placement thereby specifying the inline start and inline end edge of its grid area. Css grid layout is the most powerful layout system available in css. It is a 2 dimensional system meaning it can handle both columns and rows unlike flexbox which is largely a 1 dimensional system.
The grid template rows property specifies the number and the heights of the rows in a grid layout. The values are a space separated list where each value specifies the height of the respective row. The source for this interactive example is stored in a github repository.
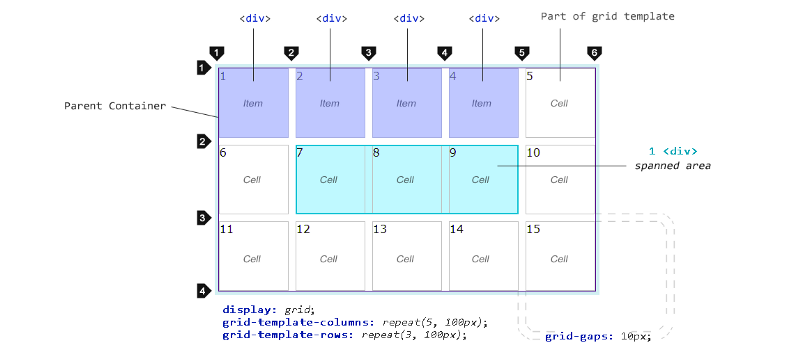
Repeat is a notation that you can use with the grid template columns and grid template rows properties to make your rules more concise and easier to understand when creating a large amount of columns or rows. If youd like to contribute to the interactive examples project please clone https. You work with grid layout by applying css rules both to a parent element which becomes the grid container and to that elements children which become grid items.

Seven Ways You Can Place Elements Using Css Grid Layout

Css In Real Life Building A Scrapbook Layout With Css Grid

Why Css Grid Is Better Than Bootstrap For Creating Layouts By

Why Css Grid Is Better Than Bootstrap For Creating Layouts By

Css Grid Crash Course Codeburst

An Introduction To The Css Grid Layout Module Sitepoint

A Complete Guide To Css Grid Layout Css You Should Know

Css Grid A Simple Layout Design Tutorial

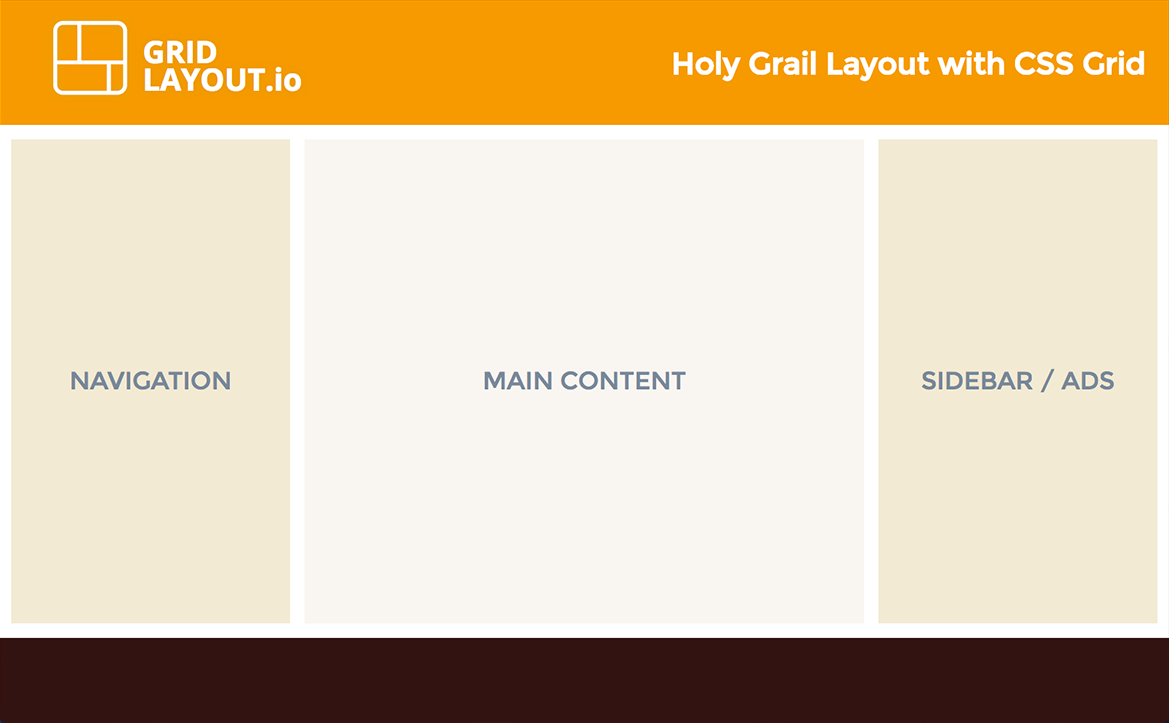
Css Grid Holy Grail Layout Alligator Io
0 Response to "Css Grid Template Columns"
Post a Comment